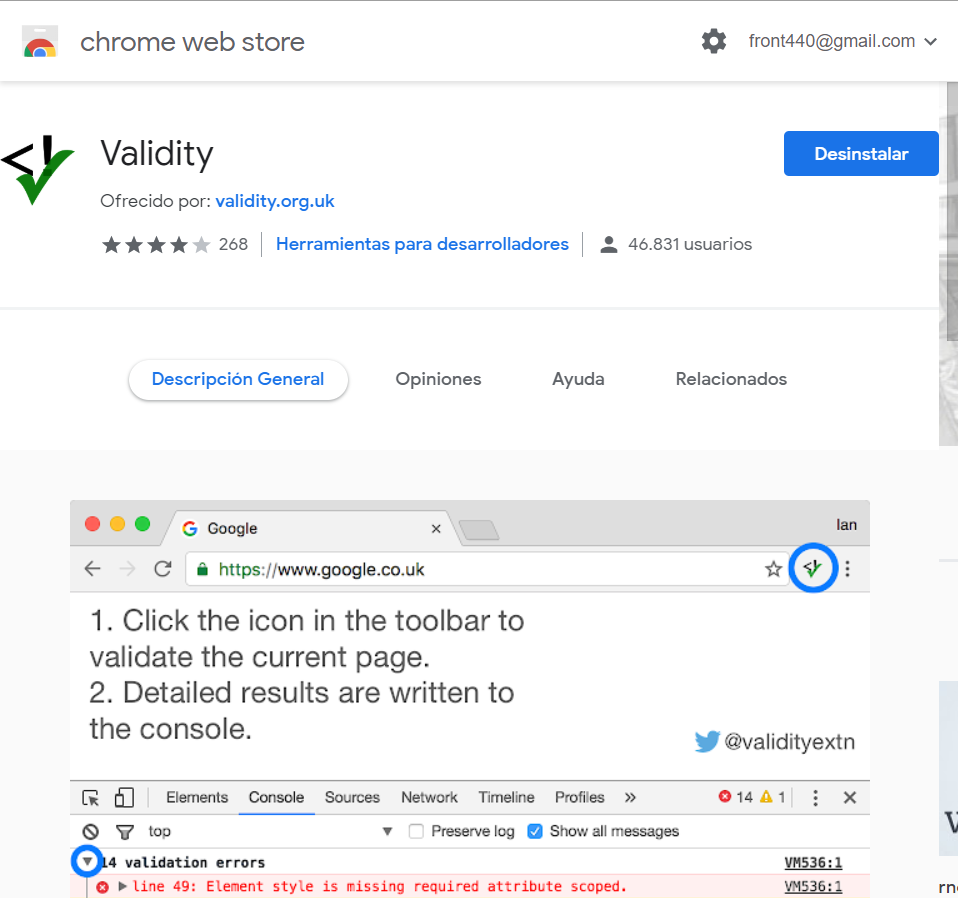
Añadir extensión de desarrollador
Buscamos la extensión más recomendada en la web y la instalamos.

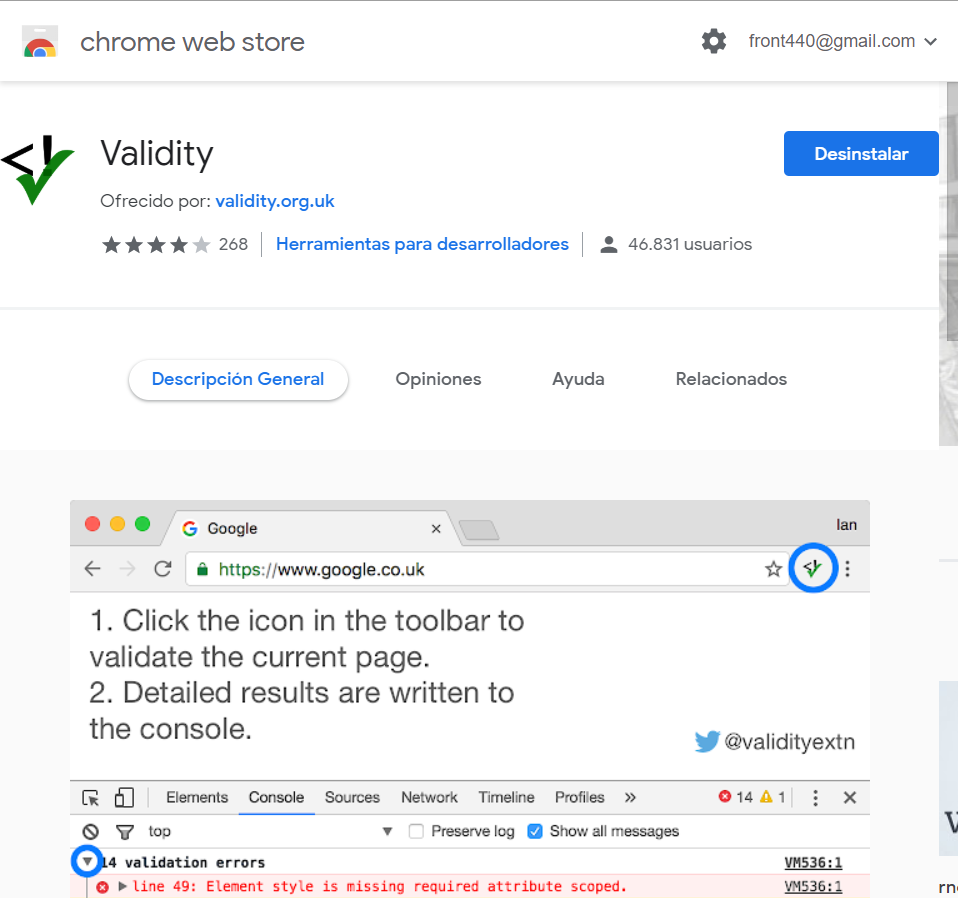
Buscamos la extensión más recomendada en la web y la instalamos.

Ejemplo de abbr en 1º de DAW
Se usa para marcar abreviaciones con una descripción.
El header es un elemento de una estructura de html donde colocaremos objetos como título o navegación de la página y h1 es una etiqueta en la que el texto entre esta etiqueta sera resaltado como título
Le etiqueta i pondra el texto en cursiva por lo que la clasificaremos de estilo.
La eituqeta em pondra el texto en cursiva , sera etiqueta de semantica. Tendrá el mismo efecto, pero además indicará al buscador en cuestión que lo que hay dentro de la etiqueta tiene cierta importancia.
La etiqueta b pondra el texto en negrita por lo que al igual que la etiqueta i sera estilo. Índica una negrita. Nada más que eso. El texto que engloba tiene que estar escrito con "bold".
La etiqueta strong resaltara el texto , también resaltara es etiqueta semántica. Índica que el texto que engloba se tiene que reforzar. El navegador es el que interpreta cómo se debe mostrar un texto reforzado, más fuerte, y todos los navegadores han decidido que para mostrar un texto más fuerte lo que harán es poner una negrita. Pero eso no implica que mañana venga otro navegador que no le guste reforzar el texto con una negrita y lo que haga es aumentar el tamaño y poner en color rojo, por ejemplo.
Pincha aqui.